Kennwortschutz mit GoLive
Fragen und Feedbacks können jederzeit in diesem Forenbeitrag [0] geschrieben werden.
Hier erst einmal drei Absätze aus der GoLive-Hilfe:
Mit der Aktion „Kennwort" können Sie Seiten ohne serverseitige Skripte relativ gut schützen. Im Gegensatz zu anderen JavaScript-Kennwortschutzskripten verwendet diese Aktion ein verschlüsseltes Kennwort, das nicht durch Deaktivieren von JavaScript im Browser oder Einsehen des Quellcodes umgangen werden kann. Die Erstellung der Aktion „Kennwort" besteht aus drei Teilen: der Verwendung einer bereitgestellten HTML-Datei zum Erstellen eines verschlüsselten Kennworts, der entsprechenden Benennung der durch das Kennwort-geschützten Seite und der Anwendung einer Kennwort-Aktion auf eine Seite, die auf die Kennwort-geschützte Seite verweist.
Die Aktion „Kennwort" bietet einen recht hohen Schutz, das Kennwort kann aber dennoch umgangen werden. Die Aktion eignet sich deshalb nicht für Web-Sites, die ein hohes Maß an Sicherheit erfordern. Die Kennwort-geschützte Datei muss in einem Verzeichnis gespeichert werden, das eine Standardstammseite wie z. B. „index.html" (je nach Internet-Dienstanbieter) enthält, damit der Inhalt des Verzeichnisses nicht durch Eingabe der Verzeichnisadresse in den Browser eingesehen werden kann.
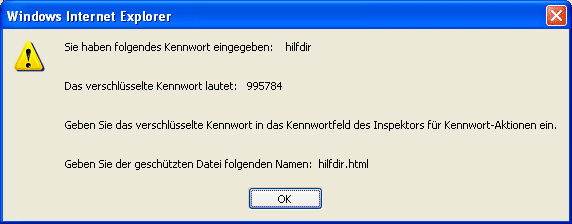
Verwenden Sie Ihren Browser zum Öffnen der Datei „Kennworterstellen.html" im Ordner „GoLive CS2/Modules/JScript/Actions/Meldung". Das Kennwort darf keine Leerzeichen enthalten. Es wird zwischen Groß- und Kleinschreibung unterschieden. Klicken Sie auf den Link auf der Seite „Kennworterstellen.html". Geben Sie im angezeigten Dialogfeld Ihr gewünschtes Kennwort ein, und klicken Sie auf „OK". Notieren Sie sich die verschlüsselte Version des Kennworts, das in der Warnmeldung nach „Das verschlüsselte Kennwort lautet" folgt.
Benennen Sie die Kennwort-geschützte Seite mit der nicht verschlüsselten Version des Kennworts und der Erweiterung .html. Ist Ihr Kennwort z. B. hilfdir, muss die Kennwort-geschützte Seite „hilfdir.html" heißen.
Gut also dann. Ich gehe in meinem Browser auf "Datei - Öffnen - Durchsuchen" und wähle auf meinem System folgenden Pfad aus:
C:ProgrammeAdobeAdobe GoLive CS2ModulesJScriptsActionsMessagemakepassword.html
Nun wird mir eine eindeutige Erklärung geliefert, wie ich eine geschützte Seite erstellen kann. Als erstes klicke ich auf den Link "hier", gebe das Kennwort "hilfdir" ein und bestätige das "OK". Es wird ein weiteres Fenster geöffnet:

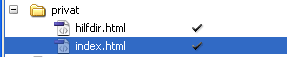
Nun erstellen wir ein Verzeichnis "privat" (oder was auch immer!) sowie in dieses Verzeichnis die Dateien"index.html" sowie "hilfdir.html" was dann in GoLive folgendermassen aussieht:

Die Datei index.html öffnen wir und schreiben den Text "Dies ist der Link zur kennwortgschützten Seite". Markiere das Wort "Link" und gib im Inspektor als URL die Raute "#" ein.
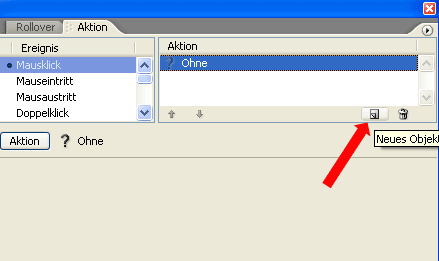
Wir wechseln nun zur Aktionen-Palette. Hier führe nachfolgende Aktionen durch.
Neues Objekt erstellen:

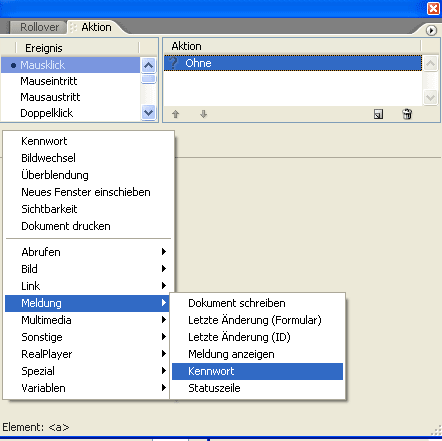
Aktion "Meldung - Kennwort" auswählen.

verschlüsseltes Kennwort und Meldung eingeben.

Nun öffne noch die Datei hilfdir.html und befülle diese mit deinem geschützten Inhalt.
Danach teste es aus. Bei mir funktioniert es und bei dir? Feedbacks sind im Forum [0] jederzeit willkommen!
Veranstaltungskalender
Hier können Sie Ihre Anlässe eintragen, welche einen Zusammenhang mit den Angeboten von HilfDirSelbst.ch wie z.B. Adobe InDesign, Photoshop, Illustrator, PDF, Pitstop, Affinity, Marketing, SEO, Büro- und Rechtsthemen etc. haben. Die Einträge werden moderiert freigeschaltet. Dies wird werktags üblicherweise innert 24 Stunden erfolgen.
![]() Hier eine kleine Anleitung hinsichtlich Bedeutung der auszufüllenden Formularfelder.
Hier eine kleine Anleitung hinsichtlich Bedeutung der auszufüllenden Formularfelder.
Online
Dienstag, 14. Mai 2024, 10.00 - 10.30 Uhr
Webinar
Prozessoptimierung ist ein Teamsport! Keine Software und keine Maschine allein kann Ihnen helfen, die Effizienzpotenziale Ihres Betriebes maximal auszuschöpfen. Von der Auftragsannahme über die Vorstufe und den Druck bis hin zur Weiterverarbeitung – alles muss optimal ineinandergreifen. Apropos Weiterverarbeitung – in vielen Druckbetrieben fristet sie in Sachen Prozessoptimierung immer noch ein Schattendasein. Dabei liegen hier mittlerweile die größten Einsparpotenziale! In einem Webinar von Horizon und Impressed erfahren Sie, wie Sie diese Einsparungen realisieren können. Horizon, bekannt für innovative Lösungen in der Druckweiterverarbeitung, bietet mit iCE LiNK eine Workflowlösung für die Weiterverarbeitung. iCE LiNK überwacht, visualisiert und analysiert Produktionsabläufe und unterstützt bei der Wartung – damit immer alles reibungslos läuft. Den gleichen Anspruch hat der von Impressed entwickelte Impressed Workflow Server – er ist die smarte PDF-Workflow-Lösung für Druckereien, die Datenmanagement, Preflight und Produktionssteuerung übernimmt. Im Webinar zeigen Ihnen die Experten von Horizon und Impressed, wie beide Lösungen im Team die Effizienz und Produktivität Ihres Betriebes steigern können. Melden Sie sich am besten gleich an, wir freuen uns auf Sie! PS: Melden Sie sich in jedem Fall an – sollten Sie zum Termin verhindert sein, erhalten Sie die Aufzeichnung.
kostenlos
Ja
Organisator: Impressed / Horizon
Online
Donnerstag, 16. Mai 2024, 10.00 - 10.30 Uhr
Webinar
Komplizierte, kleinteilige Aufträge; alles sehr speziell; seit Jahren bewährte Prozesse – da können wir nichts standardisieren und automatisieren! Das sagen viele Großformatdrucker – aber stimmt das wirklich, ist dem tatsächlich so? Günther Business Solutions und Impressed treten in einem Webinar den Gegenbeweis an. Experten beider Unternehmen zeigen, wie Großformatdrucker vom Einsatz zweier bewährter Lösungen profitieren können: • von advanter print+sign von Günther Business Solutions, dem ERP-System für den Großformatdruck, dass alle Phasen der Wertschöpfung im Large Format Printing abdeckt • von Impressed Workflow Server, der smarten PDF-Workflow-Lösung für Druckereien, die Datenmanagement, Preflight und Produktionssteuerung übernimmt Über die Kombination beider Lösungen können Großformatdrucker ihre Prozesse mit modernen Workflows Schritt für Schritt automatisieren – und so zügig deutliche Zeit- und Kosteneinsparungen realisieren. Das Webinar sollten Sie sich nicht entgehen lassen – damit Sie keine Effizienzpotenziale mehr liegen lassen. Melden Sie sich am besten gleich an, wir freuen uns auf Sie! PS: Melden Sie sich in jedem Fall an – sollten Sie zum Termin verhindert sein, erhalten Sie die Aufzeichnung.
kostenlos
Nein
Organisator: Impressed / Günther Business Solutions
Aktuell
- Praktikum Kommunikations-Design/Grafik/Mediamatik/Interactive Media Design (W/M/D)
- Trainee Data & Analytics 60-100% (w/m/d)
- Videographer 80% (a)
- Landwirt oder Landwirtin als RedaktorIn (60%)
- Volontariat CH Media Academy Entertainment (a) 100%
- Drucktechnologen Fachrichtung Flexodruck 100% (m/w/d)
- Grafiker:in oder Polygraf:in mit Kenntnissen in Studio-Fotografie (40-50 %)
- Praktikantin/Praktikanten im Regionalressort
- Polygrafin/Polygraf, 70 bis 100%
- Brand Designer 80-100%, m/w/d