Aktuell: Affinity Publisher, Designer, Photo
18.09.2019

MENSCH MESCH bietet kurze Anleitungen und Hilfen die grösstenteils aus Benutzerfragen entstanden sind. Diese Serie stammt aus dem Jahre 2016, bietet aber nach wie vor viel Lernpotential.
Affinity Designer – HSL Farbrad
Dieses Affinity Designer Anfänger Tutorial zeigt dir auf, wie du in Affinity Designer 1.6.0 ein HSL Farbrad erstellst. Wir arbeiten mit verschiedenen Formen, dem Füllungs- oder Verlaufswerkzeug, dem Transparenz Werkzeug.
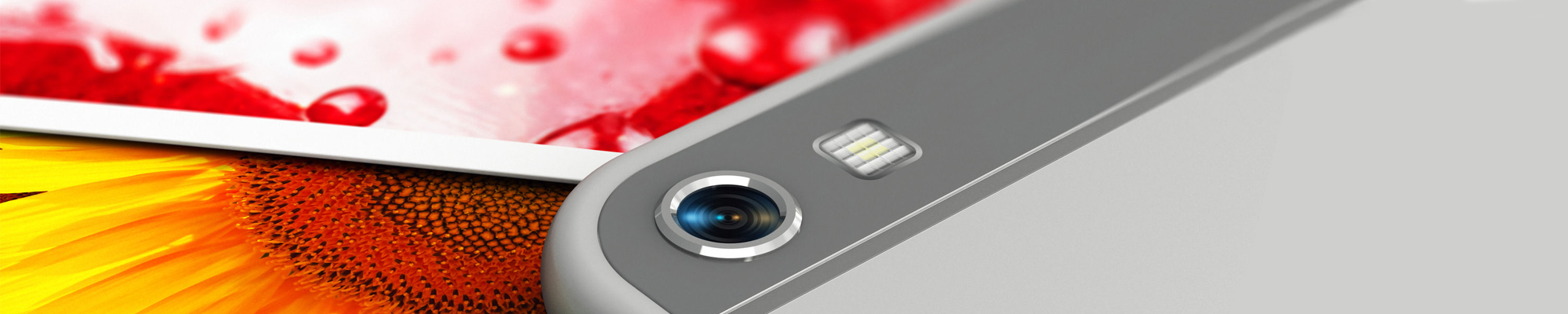
Foto Objektiv mit Symbolen – Affinity Designer
In diesem Tutorial wird dir erklärt, wie du die Frontansicht inklusive der Irisblende eines Objektivs in Affinity Designer mit Hilfe der Symbol-Funktion zeichnen kannst. Das Tutorial wurde mit Affinity Designer 1.5.4 erstellt und mit Camtasia:mac 2.10.8 aufgezeichnet und bearbeitet.
Puzzle mit Symbolen – Affinity Designer – Teil 1
Dieses Tutorial zeigt dir, wie du in Affinity Designer mit Symbolen ein Puzzle mit deinen eigenen Fotos erstellen kannst. Das Foto lässt sich auf einfache Weise im Symbol austauschen und mit einem Klick lassen sich die neuen Puzzleteile exportieren. In einem zweiten Teil zeige ich dir, wie du die Puzzleteile mit Hilfe von Export Persona in einem Schritt in 15 PNG-Dateien exportieren kannst.Puzzle mit Symbolen | Export Persona – Affinity Designer – Teil 2
Im zweiten Teil dieses Jigsaw Puzzles wird dir gezeigt, wie du die einzelnen Puzzleteile mit Hilfe von Export Persona in Affinity Designer in einem Arbeitsgang exportieren kannst.
Affinity Designer – Büroklammern und Pinsel
In diesem Tutorial wird gezeigt, wie du eine einfache Büroklammer in Affinity Designer Zeichnest.
- Zunächst werden wir die einzelne Büroklammer als Kurve zeichnen und die Aktionen Kurve öffnen und Kurve verbinden verwenden.
- Mit dem Zeichenstift-Werkzeug werden wir die Kurve erweitern, so dass es wie eine echte Büroklammer aussieht.
- Im zweiten Schritt (8:18) werden wir zwei Büroklammern miteinander verbinden. Dafür werden wir die Funktion Kontur erweitern und die Befehle aufteilen und hinzufügen einsetzen.
- Im dritten Schritt werden wir ein Rechteck als Schnittmaske verwenden, um die Zeichnung für den geschlossenen Büroklammer Pinsel zu erstellen (12:38).
- Ab Minute 16:12 zeig ich dir, wie man die Zeichnungen als transparente png-Dateien exportiert.
Das Erstellen verschiedener Pinsel in AD und AP erkläre ich ab 18:05.
Affinity Designer – Karierter Ball
Dieses Tutorial zeigt dir, wie du in Affinity Designer 1.5.5 eine karierten Ball mit Verläufen zeichnest.
Affinity Designer – Affinity Photo iPad Logo
Dieses Video-Tutorial zeigt dir, wie du das neue Affinity Photo iPad Logo in Affinity Designer 1.5.5 zeichnen kannst. Benötig und gezeigt werden folgende Werkzeuge: – Rechteck Werkzeug – Polygon Werkzeug – Verschieben Werkzeug – Kontenpunkt Werkzeug – Ecken Werkzeug – Kontur erweitern – Rotieren Werkzeug (Rotationsmittelpunkt) etc.
Hampelmann CSS Sprite Animation mit Symbolen
In diesem Tutorial zeige ich dir, wie du in Affinity Designer 1.5.5 mit einer Vorlage CSS Sprites für eine Web Animation erstellst.Das Zeichnen des Sprites erfolgt mit Hilfe von Symbolen in Affinity Designer.
Die Animation mit HTML und CSS wird im Tutorial gezeigt und erläutert (26:40).
Die Projektdateien können hier heruntergeladen werden
Mehr zum Thema: Alle Beiträge Affinity, Seltsame Beziehung - Affinity Photo auf dem iPad | Logos in Affinity Publisher Beta platzieren | Rotierende Polygone in Affinity Designer erstellen
Diskutieren im Affinity-Forum
- Marketing Manager (m/w/d) 70%
- Kundenberater/in Anzeigenverkauf im Aussendienst 80% – 100%
- Projektleitung Partnerships & Marketing (70-80%)
- Maschinenführer/Flexodrucker für Beutelproduktion (all genders), 100%
- Key-Account-Manager/in (80–100%)
- Repro- oder PolygrafIn mit Flair für Kundenberatung im CopyShop (100%)
- TV-Praktikant/in (m/w/d)
- Brand Manager OTC Partner (w/m) 100%
- Drucktechnologe (m/w/d) 60-100%
- Berater/Beraterin (m/f/d) 80–100%